January 28, 2022
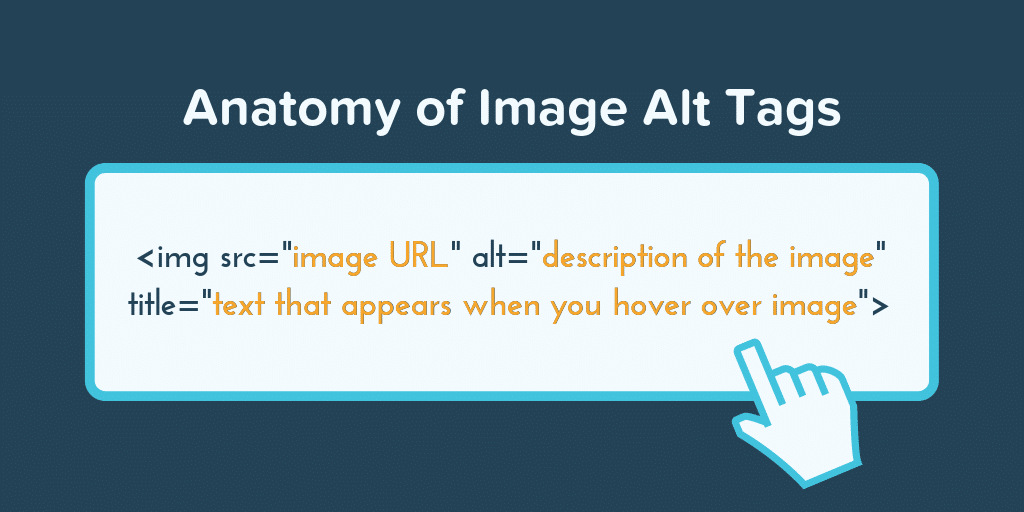
While scrolling through blog pages, you might have come across empty spaces in place of images with small text written. Many of us might know what that text is. It is called the Alt text. What is this image alt text and how can it be used to improve image SEO? In this article, we are going to discuss this elaborately. In addition, we will also have a brief look at the title text.
What Is Alt Text
Alt texts are also referred to as ‘image alt tags’, ‘alt attributes’, and ‘alt descriptions’. It is the written text that appears in the place of an image when that image fails to appear on the page. This image can be any, such as jpg, png, webp, etc.
Screen readers or browsers used by visually impaired people read the alt tag to identify the content of an image. Moreover, search engines also use alt text to understand the message and purpose of the image.
Read More: What Are The Types Of SEO & How Do They Work
What Is Title Text
A title text or ‘title attribute’ or ‘image title’ appears as a tooltip box when a user hovers over an element on the page. This tag is used for naming images. However, it is not used significantly by many, since it won’t appear unless someone uses a mouse pointer.
The title text is most commonly used on <iframe> and <frame> tags.
Why Alt text Is Important
In order to write the best alt text for your image, it is necessary to first understand the importance of image alt tags. So let us go through the following points to understand them.
1.It Enhances Accessibility
Alt attribute foremostly makes sure that the visual content such as images is accessible to all users. These users can be both visually disabled and abled individuals. So, if due to any reason the image couldn’t be displayed on the screen, users can still hear or see the alt text to know its content. Moreover, it also helps search engine crawlers to understand the content and the purpose of the image, which further helps in indexing.
2.Improves User Experience
By enhancing accessibility, alt text provides a better experience to the user. Imagine, due to certain reasons, no image is displayed on the page. In such a case, the visitor will look for alt text to know about the image content. Now if he doesn't get an alt attribute too, he will be left unaware of the content, and hence dissatisfactory. Hence, keeping in mind the user experience, alt text is important.
3.Boosts Image SEO & Traffic
An alt text can also help achieve the benefits of image optimization SEO. This is because the image title, file name, and image alt tags will help search engine crawlers interpret images easily. And hence give you a good rank in the search results. Moreover, by adding your focus keyword in the alt text, which is another ranking factor used by search engines.
Read More: 10 On Page SEO Advantages – Dive into On-Page SEO Mechanism
How To Add Alt Text To Images
In the majority of CMS or Content Management Systems, when a user clicks on an image in the body content of the page, a rich text module appears. In this module, you can add or modify the image alt attributes. The further steps in this process have been explained in context with two CMS, as follows:
1.HubSpot CMS
Here, once you click on the image and then the edit button, you will get an image optimization pop-up box.
You will find a default alt text in the HTML source code. This is where you can edit the alt text of your image.
Source: hubspot.com
2. WordPress CMS
Here, once you click on the image, a Block tab will automatically appear in the sidebar.
In the block tab, go to the image settings section and add the alt text.
After entering the text, click on the Update button at the top of the toolbar.
Read More: Best Simple Seo Strategies Which Are Getting Lost Among Complications
How Alt Text Affects SEO
We have already discussed how alt text is significant for SEO and works as a great factor for search engine ranking. Image alt tags convey the image’s content to individuals and search engine crawlers. Not just that, it also helps them determine the text’s relevance with the whole content of the web page and correctly index the image. This ultimately helps in increasing the ranking of your web page and improves SEO.
How To Write Good Alt Text
When we say that image alt attributes need to be good, it means that they must be specific and resonate with the web page content. Hence, the following are a few guidelines that will help you write such successful alt attributes.
1.Specific and Precise Image Description
The alt text must convey the exact meaning/content of the image, otherwise, there will not be worth adding. Plus, it should be limited to 125 characters only since several screenreaders stop reading the alt text at this character count.
2. Relevant Image Description
Secondly, the image alt text must represent the topic/content of the web page. The absence of a relevant image description can misinterpret the readers about the actual message.
3. Use Of Focus Keywords & No Keyword Stuffing
You must also include your page’s focus keyword in the alt text. This will help search engines find your page greatly relevant for a specific search query. Hence, if possible include your focus keyword to the image alt text of at least one image on the web page. This image should be the one that will represent your page’s topic the most.
While also refrain from stuffing keywords in the alt text, as this can lower your rank in the search results.
4. Avoid Using Images As Text
Do not use images in place of words. This is because search engines cannot read text within images. Hence from the SEO perspective, it is best to avoid using images as alt text.
5. Avoid Writing ‘Image of’ OR ‘Picture of’
As a part of the basic practice, avoid using phrases like ‘image of’ or picture of’ in the alt text. This is because it is obvious that the text refers to the image. And also search engines will recognize it as an image from the HTML code.
6. Review For Errors
Any words that are incorrectly spelled in the image alt text can harm the user experience and puzzle search engines. Hence you must review the alt text of every image for errors.
7. Avoid Adding Alt Text To Every Image
Prefer to add alt text for naming images that are the most relevant on the page. And avoid adding it in the images with no special motive other than being decorative. Leave the alt attribute vacant in this case.
8. Consider Form Submit Buttons
Don’t forget to give an image alt attributes to a form that has an image in its submit button. Prefer using text like ‘submit’, ‘sign up’, ‘search’, etc., to make it easy for the user to understand.
Read More: How to use google analytics: Google Analytics for Beginners
Conclusion-How To Optimize Alt Text And Title Text
So in the above article, we came across the meaning and importance of alt text and title text. We also learned the usage of alt text in HubSpot and WordPress CMS and paid attention to techniques for writing good alt texts.
So now that you know about image optimization SEO, it is time to audit your existing web page content. Look for pictures that did not include alt text earlier and then add relevant alt text into them keeping in mind the above image SEO points. Remember the more images you optimized, the better your SEO strategy will bring results.

Recent Posts
ARE YOU A LEADING SEO SERVICE PROVIDER?
Get listed in world's largest SEO directory today!
Directory listing counter is continuously increasing, be a part of it to gain the advantages, 10205 Companies are already listed.